css学习笔记之什么是CSS
1、什么是CSS
如何学习
- CSS是什么
- CSS怎么用(快速入门)
- CSS选择器(重点 + 难点)
- 美化网页(文字,阴影,超链接,列表,渐变)
- 盒子模型
- 浮动
- 定位
- 网页动画(特效效果)
1.1、什么是CSS
Cascading Style Sheet层叠级联样式表
CSS :表现层 –> 美化网页
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动…
1.2、发展史
CSS1.0
CSS2.0 DIV (块) + CSS,HTML与CSS结构分离的思想,网页变得简单,SEO
CSS2.1 浮动,定位
CSS3.0 圆角,阴影,动画… 浏览器兼容性~
联系格式:

1.3、快速入门
style基本入门
1 |
|
建议使用将CSS代码放入其他文件中!!!
CSS的优势:
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分丰富
- 建议使用独立于html的css文件
- 利于SEO,容易被搜索引擎收录!
1.4、CSS的三种导入方式
1 |
|
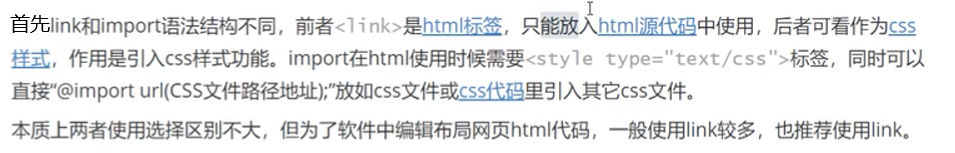
拓展:外部样式的两种写法
链接式:
html
1
2<!--外部样式-->
<link rel="stylesheet" href="css/style.css">导入式:
@import 是CSS2.1特有的
1
2
3
4<!--导入式-->
<style>
@import url("css/style.css");
</style>

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Ben's Blog!

